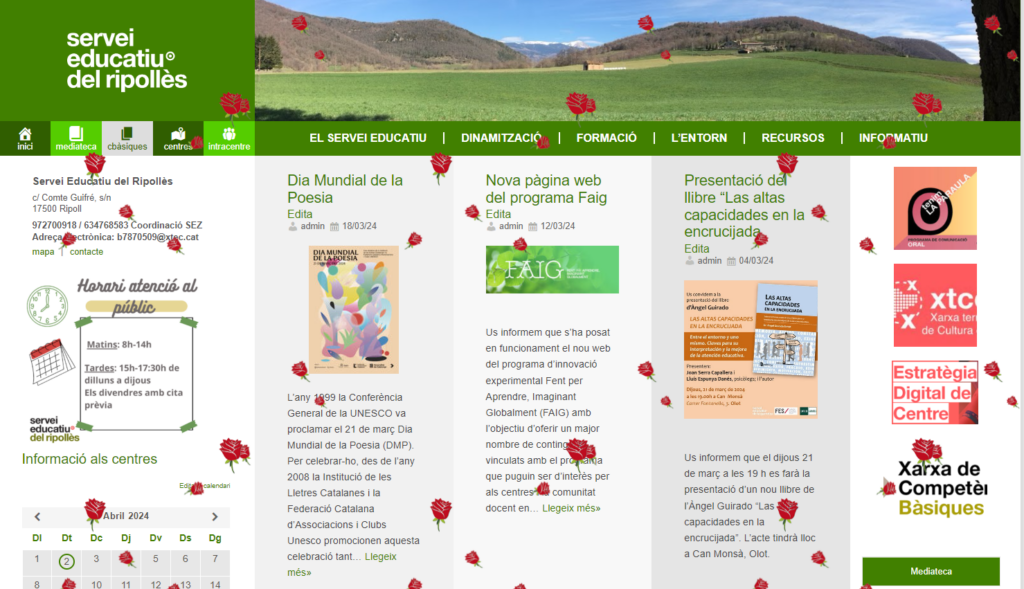
Si voleu que en al vostre Nodes us ploguin roses, només cal seguir els següents passos:
- Aneu a personalitza i CSS addicionals.
- Posar el seu codi:
body {
position: relative;
}
body:before {
content: ”;
display: block;
position: absolute;
z-index: 600 !important;
top: 0;
left: 0;
right: 0;
bottom: 0;
pointer-events: none;
background-image: url(‘https://clic.xtec.cat/utils/stjordi/rosa1.png’), url(‘https://clic.xtec.cat/utils/stjordi/rosa2.png’), url(‘https://clic.xtec.cat/utils/stjordi/rosa3.png’);
-webkit-animation: stjordi 15s linear infinite;
-moz-animation: stjordi 15s linear infinite;
-ms-animation: stjordi 15s linear infinite;
animation: stjordi 15s linear infinite;
}
@keyframes stjordi {
0% {
background-position: 0px 0px, 0px 0px, 0px 0px;
}
50% {
background-position: 500px 500px, 100px 200px, -100px 150px;
}
100% {
background-position: 500px 1000px, 200px 400px, -100px 300px;
}
}
@-moz-keyframes stjordi {
0% {
background-position: 0px 0px, 0px 0px, 0px 0px;
}
50% {
background-position: 500px 500px, 100px 200px, -100px 150px;
}
100% {
background-position: 400px 1000px, 200px 400px, 100px 300px;
}
}
@-webkit-keyframes stjordi {
0% {
background-position: 0px 0px, 0px 0px, 0px 0px;
}
50% {
background-position: 500px 500px, 100px 200px, -100px 150px;
}
100% {
background-position: 500px 1000px, 200px 400px, -100px 300px;
}
}
També trobareu els passos en el document següent.